 PureMVC(JS版)源码解析07:Mediator类
PureMVC(JS版)源码解析07:Mediator类

之前的文章中,分析了SimpleCommand类和MacroCommand类,这两个类用作"业务逻辑(business logic)"处理,接下来,分析和UI界面相关联的Mediator类。
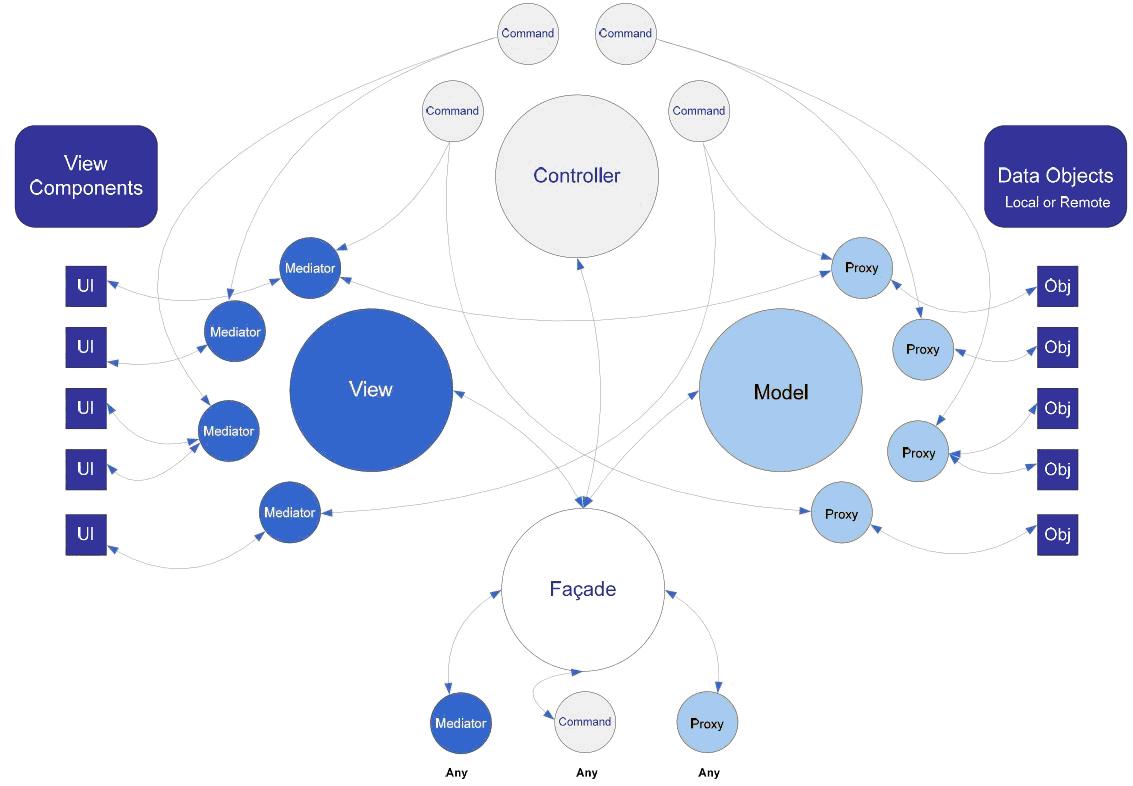
在大型项目前端开发中,往往会采用UI组件化,把一个UI界面当做一个视图组件(View Component)。一个完整的产品就是由许多视图组件组成的。通过UI界面进行交互,触发各类事件,逻辑部分监听事件、处理数据,数据更新后更新视图组件。

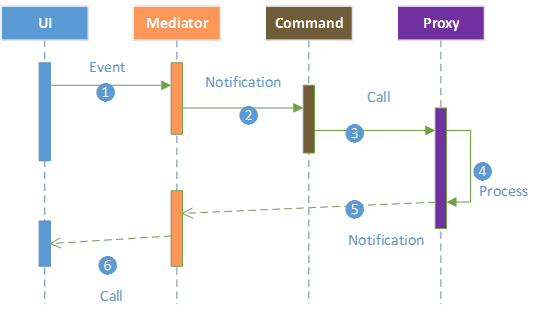
其中,Mediator就是视图组件(View Component)和游戏其他部分(比如业务处理(command)、数据处理(proxy))之间的桥梁,视图组件(View Component)不能发送消息和接受消息,只有触发鼠标事件,我们可以通过Mediator类监听视图组件(View Component)的各种鼠标(或手势)事件(单击、双击、拖动...)来,当监听到视图组件的Event后,Mediator发送消息,处理数据,除此之外Mediator类还可以接受消息,更新视图组件(View Component)。
每一个Mediator类的只有一个实例化对象,这些Mediator对象都由facade统一管理。每个Mediator类都有个NAME静态成员,通过NAME属性,可以在facade中找到这个唯一的Mediator对象,因此NAME属性值相当于一个key。
我们看一下Mediator类的构造函数:
function Mediator (mediatorName, viewComponent)
{
this.mediatorName= mediatorName || this.constructor.NAME;
this.viewComponent=viewComponent;
};
2
3
4
5
6
可以看到,Mediator类有mediatorName、viewComponent两个属性,Mediator类通过构造函数为这两个属性赋初值。
/**
* @ignore
* The Mediators name. Should only be accessed by Mediator subclasses.
*
* @protected
* @type string
*/
Mediator.prototype.mediatorName= null;
/**
* @ignore
* The Mediators viewComponent. Should only be accessed by Mediator subclasses.
*
* @protected
* @type Object
*/
Mediator.prototype.viewComponent=null;
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
mediatorName属性,就是在Facade中检索到该Mediator类唯一实例化对象的key,还有一个viewComponent属性,表示该Mediator对象对应的视图组件。
这两个属性都有get/set方法(getMediatorName()/setViewComponent()/getViewComponet());
Mediator类是继承Notifier类,因此它可以发送消息:
/* subclass */
Mediator.prototype= new Notifier;
Mediator.prototype.constructor= Mediator;
2
3
4
同时,Mediator也可以接受消息,它通过listNotificationInterests()方法返回它感兴趣的消息名,当接收到它感兴趣的消息名时,他就会调用handleNotification()方法处理消息;
/**
* List the Notification names this Mediator is interested
* in being notified of.
*
* @return {Array}
* The list of Notification names.
*/
Mediator.prototype.listNotificationInterests= function ()
{
return [];
};
/**
* Handle Notifications.
*
* Typically this will be handled in a switch statement
* with one 'case' entry per Notification the Mediator
* is interested in
*
* @param {puremvc.Notification} notification
* @return {void}
*/
Mediator.prototype.handleNotification= function (notification)
{
return;
};
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
一般,在Mediator子类中,需要重写listNotificationInterests(),handleNotification()方法。
另外,前提提到,Mediator实例化对象可以通过NAME在Facade中索引,过程就像在派出所可以通过身份证号找到具体的某一个人,但通过身份证号找到某一个人有个前提,就是这个人出生时必须在派出所注册户籍。同样,要想通过名字索引的Mediator对象,也需要在Facade中进行注册,当这个Mediator对象在Facade注册时触发Mediator对象的onRegister()方法:
/**
* Called by the View when the Mediator is registered
* @return {void}
*/
Mediator.prototype.onRegister= function ()
{
return;
};
2
3
4
5
6
7
8
9
一般情况下,onRegister方法主要是进行类初始化操作。
同时,它还有一个onRemove()方法,用于从facade移除Mediator对象,脱离Facade的管理:
/**
* Called by the View when the Mediator is removed
*/
Mediator.prototype.onRemove= function ()
{
return;
};
2
3
4
5
6
7
8
# 总结
Mediator类在整个PureMVC中起到了关联视图组件(View Component)和业务处理(Command)/数据处理(Proxy)部分的作用。它可以通过调用继承于Notifier类的sendNotification()方法来发送消息,也可以通过listNotificationInterests()方法接受消息。其实从某种意义上来讲,Mediator也可以进行一些与View Component相关的逻辑处理,handNotification()方法就可以佐证,那就可以直接在这里函数里面处理简单的业务逻辑。
